Storm's Drive-In Restaurant

client
Storm's Drive-In Restaurant
Role(S)
audit, research, design, prototyping, testing
Summary
I redesigned the Storm's website for mobile and desktop.
Background
The storm's website was clunky, inefficient, inaccessible, and had never had UX principles or strategies applied to it.
Research & Discovery
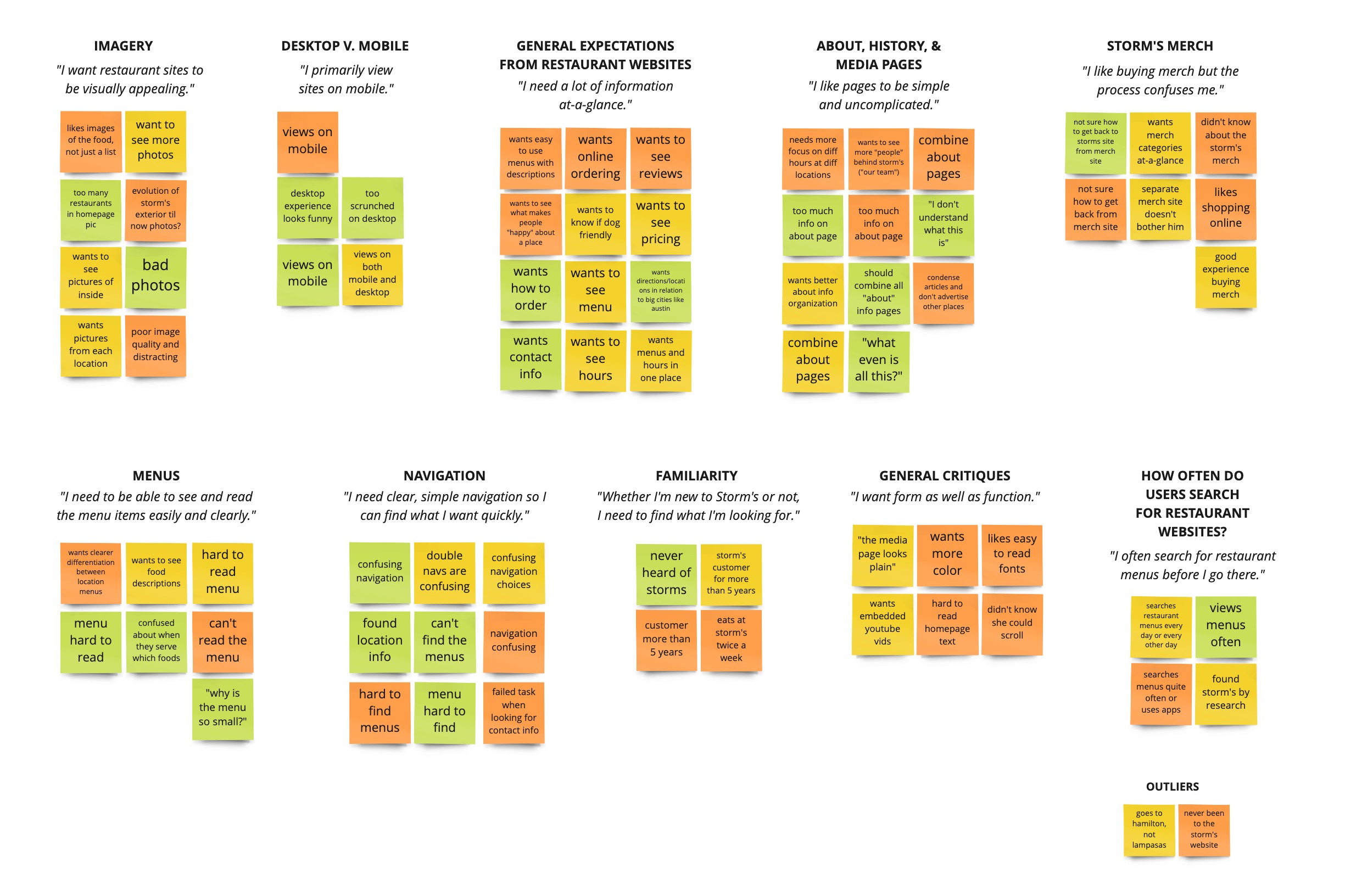
I started with an audit of their current website and conducted usability testing with current Storm's customers, as well as people who had never heard of Storm's, in order to get honest, unbiased reactions.
Research goals:
- What kind of content do Storm’s customers expect to see on the website? What do they WANT to see that isn’t there?
- How easy is the Storm’s website to use? Is it accessible?
- Are there issues I haven’t previously identified that impede the usability of the site?
- How does the Storm’s website affect customers’ perceptions of the Storm’s brand?
- Is the website turning away potential customers who may not already be familiar with Storm’s?
- Are there any missed opportunities for engaging with existing customers?
Key Discoveries:
- Visually unappealing
- Confusing navigation
- Unreadable food menus
- Too much (unorganized) information/text
- Not enough of the information they want to see
- Poor image quality

dual Storm's Customer personas
Bio:
This person has a long family history of eating at Storm's. Their parents and grandparents ate at Storm's. They don't even need to look at the menu because they always order "the usual." They never get tired of Storm's, and love taking their friends and family when they come to town. They enjoy the friendly atmosphere, the tradition, and the reliability/dependability. They frequent one location over the others, because its "their" place.
Stats:
Behaviors:
Core Needs and Goals:
Frustrations:
Bio:
This person loves to travel and try new restaurants in new places. They try to plan ahead but sometimes they're just searching on the fly. Sometimes they go alone, sometimes with their family, and they need to know if the restaurant will have something for each member to eat. They love friendly atmospheres, friendly people, and good quality food. When traveling they rely on customer reviews to find hidden gems.
Stats:
Behaviors:
Core Needs and Goals:
Frustrations:
Dialing in the Design
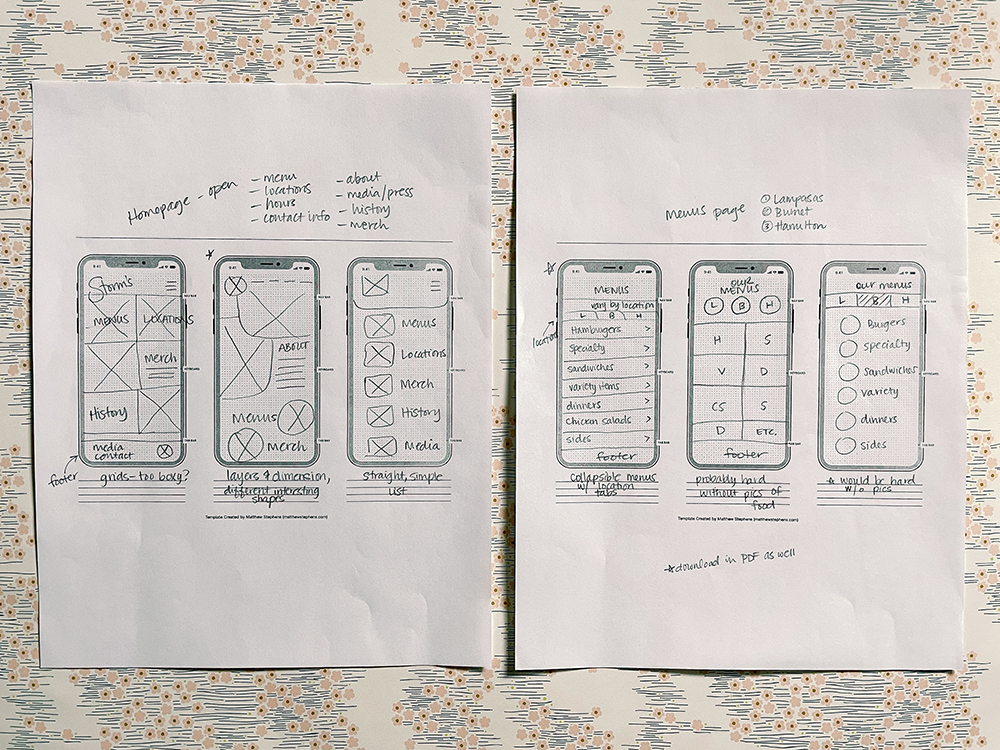
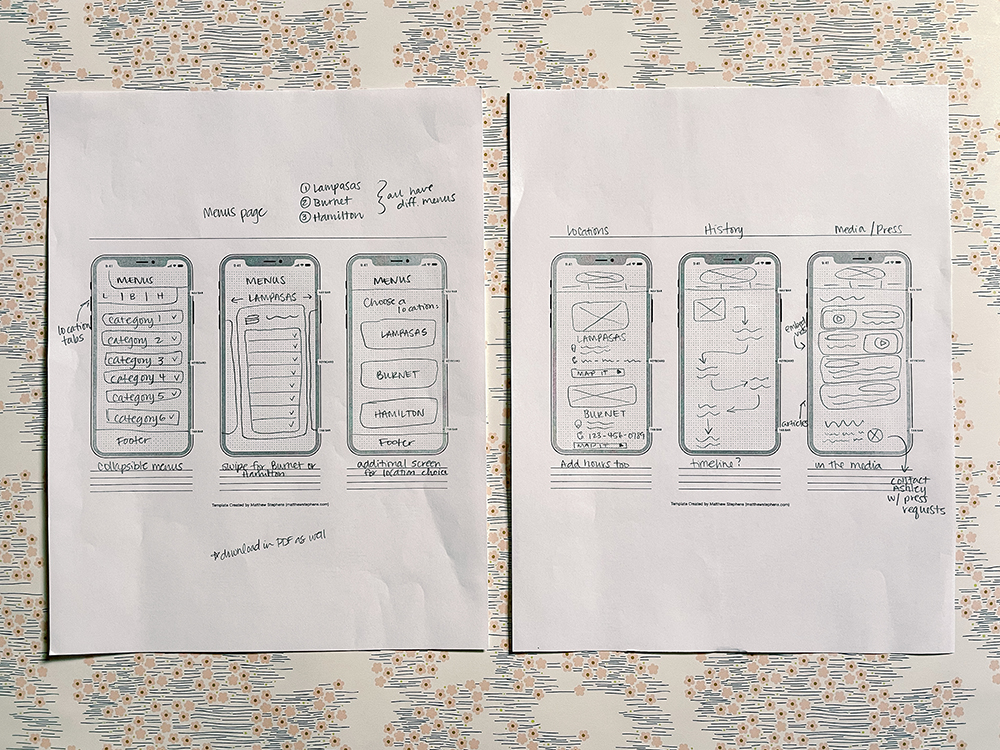
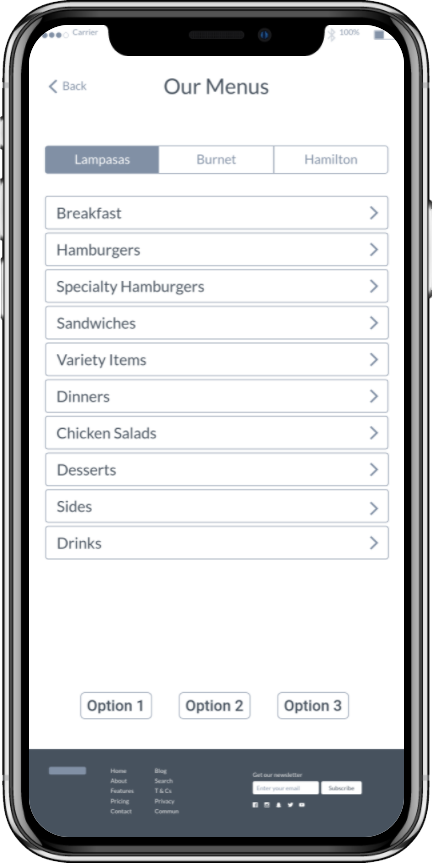
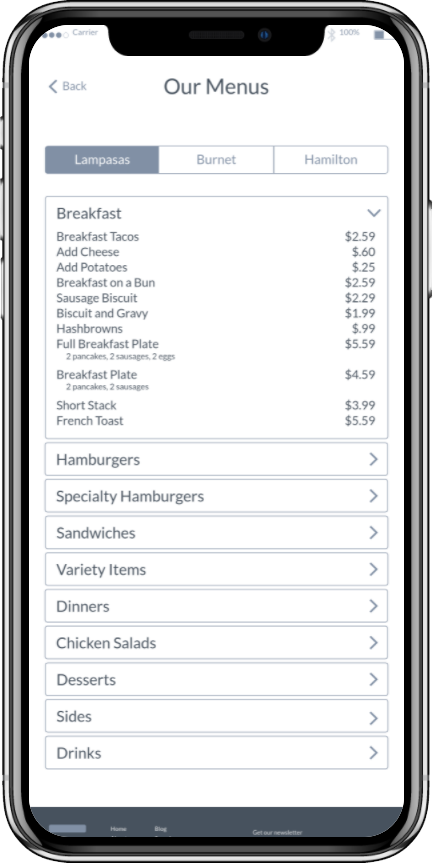
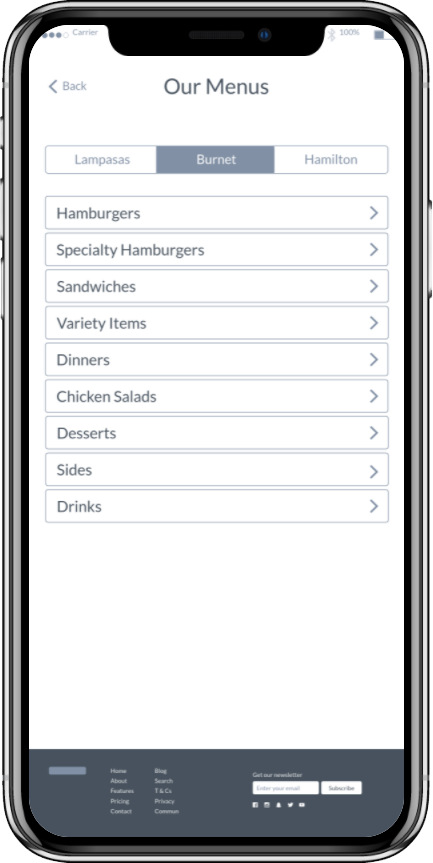
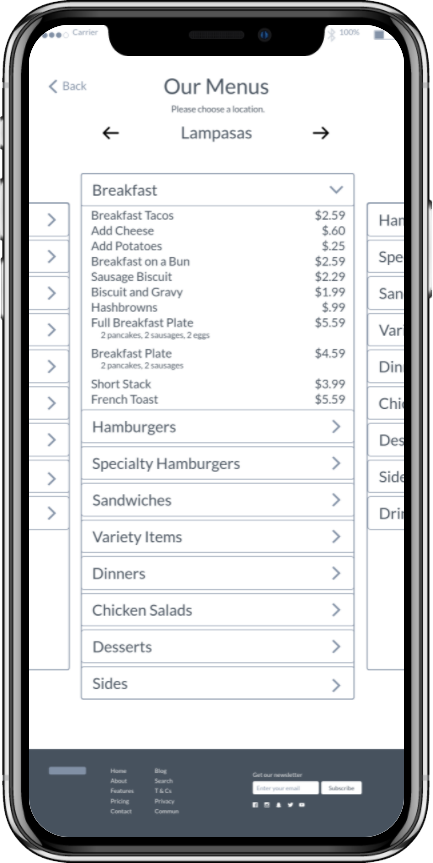
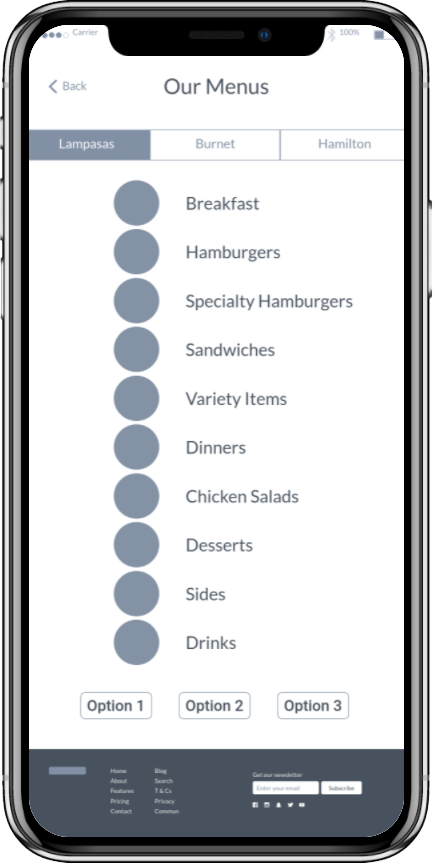
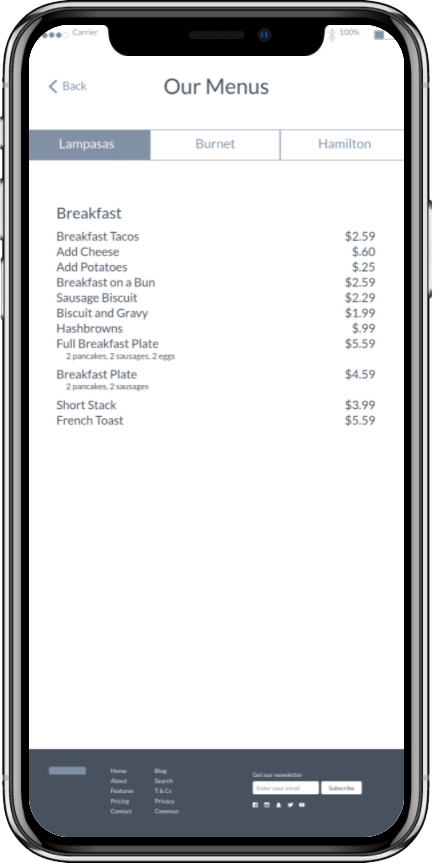
A unique problem when dealing with the Storm's menu page is that all three locations serve different menus. I brainstormed a few ways to display this info, and then tested rough prototypes with several users to determine which was easiest/most preferential to use. Users unanimously preferred the collapsible menu option.






Menu display test wire frames. Click to expand.
Mid-fidelity prototype : Mobile
Click through the interactive prototype to view proposed functionality.
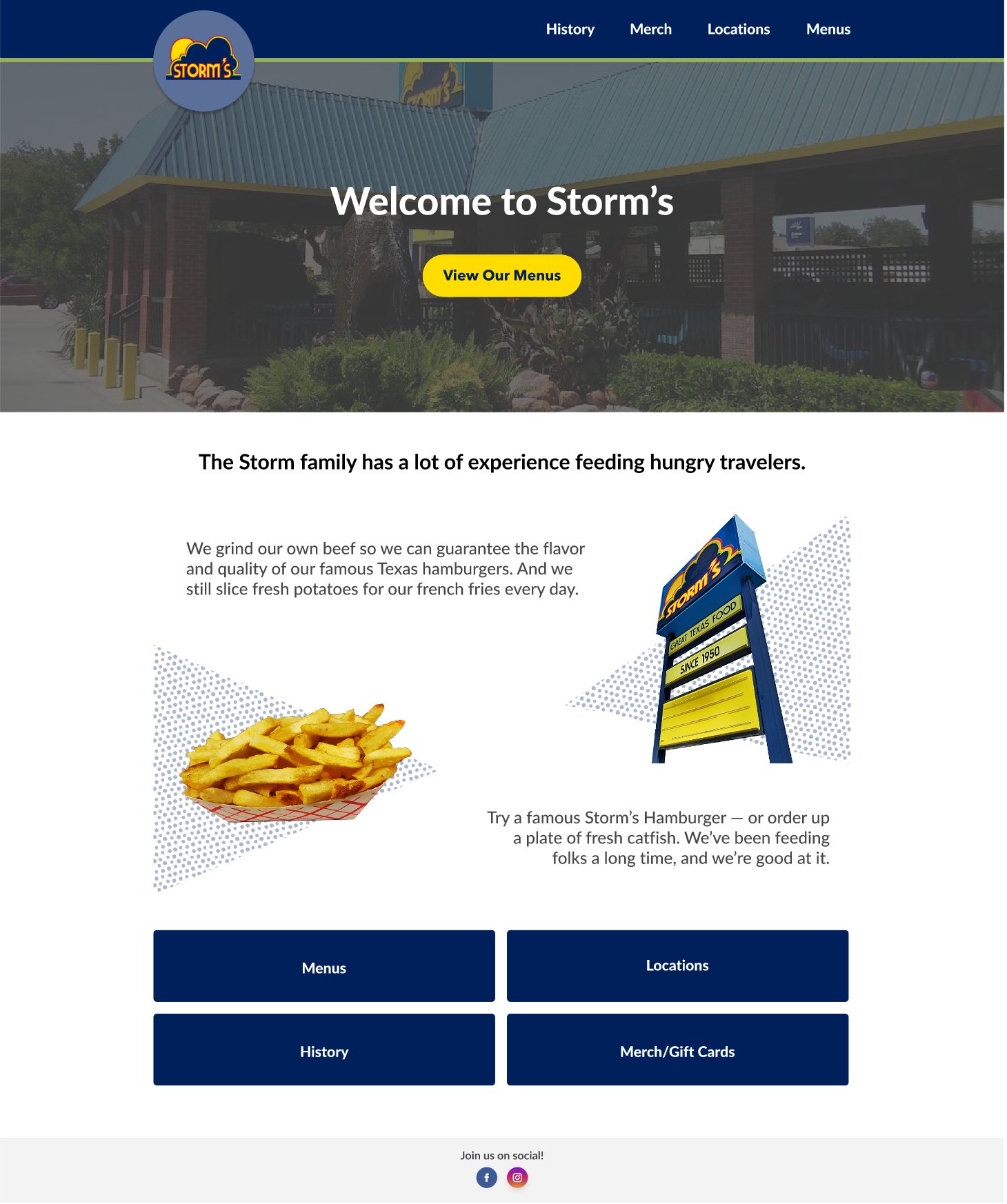
Mid-fidelity prototype : Desktop
Click through the interactive prototype to view proposed functionality.
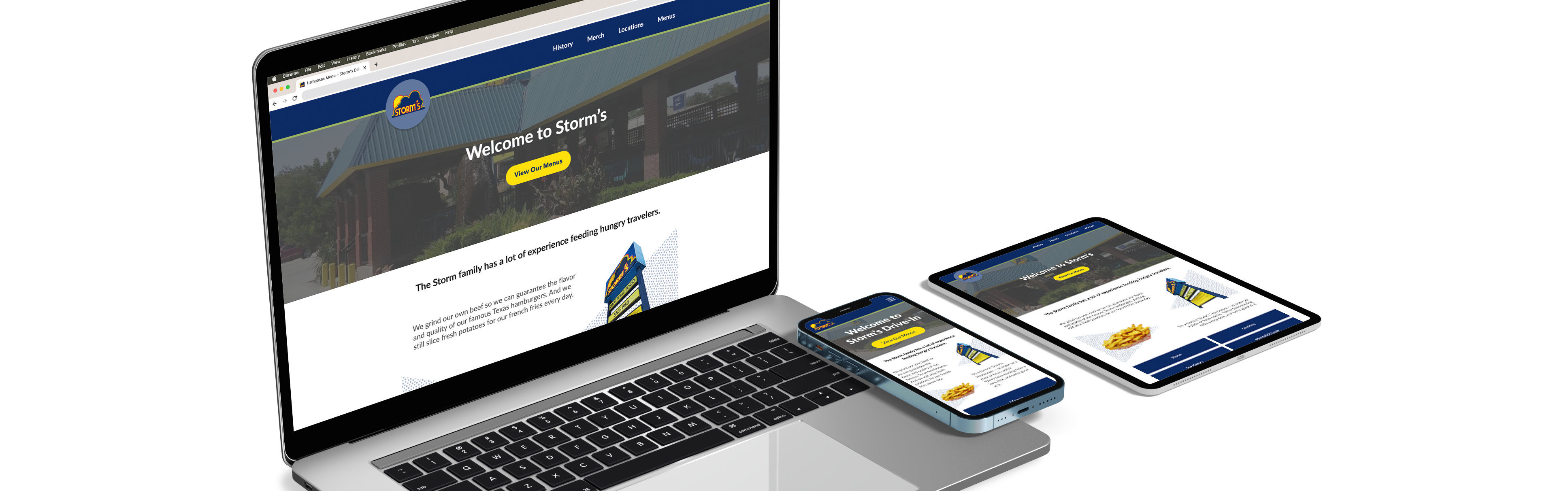
Final Designs
I created a design system for Storm's and fleshed out final prototype screens for desktop and mobile. These designs are currently live.


In Their Own Words
Real Words from the Business
"We are a small town staple and wanted to keep that small town feel with a modern twist and this is exactly that. We can't wait to see the impact it has on our customer traffic."